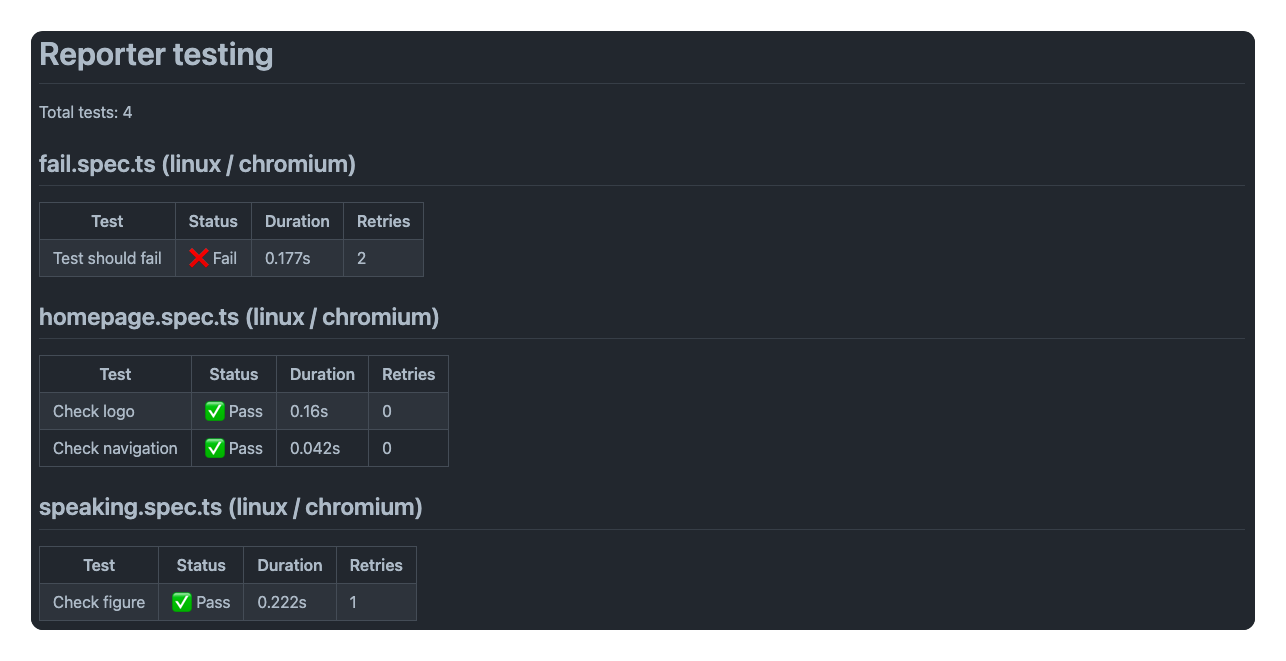
For developers leveraging GitHub Actions to automate workflows E2E tests, Playwright provides excellent documentation on its use with GitHub Actions. By default, the setup uses the HTML reporter, offering a detailed look at test results. However, I found myself longing for a more straightforward overview of these results. This led me to develop a GitHub Actions reporter. This reporter captures all the test outcomes and presents them as a concise GitHub Actions summary.

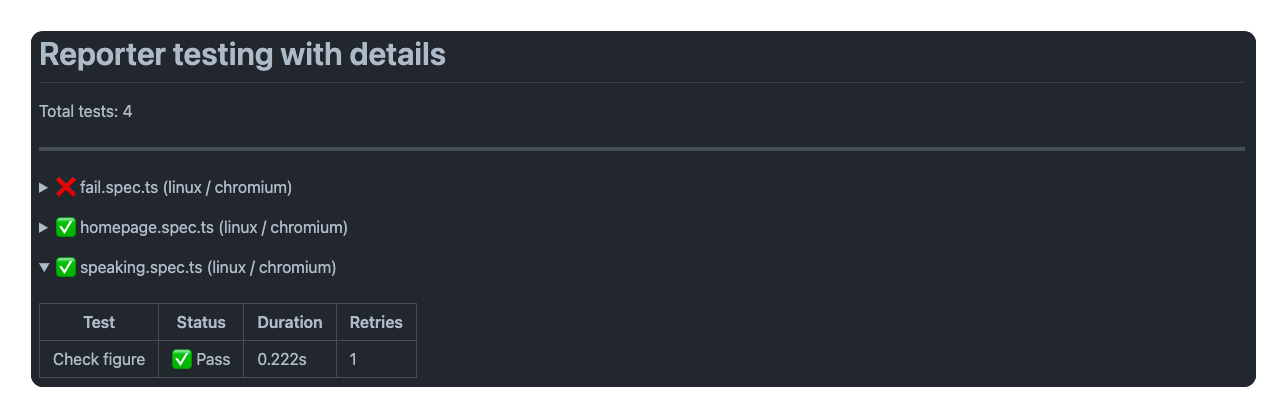
With this, you can quickly discern how many tests passed or failed. When used alongside the HTML reporter, it also provides in-depth details of each test result.
How to use it?
To integrate the reporter into your workflow, start by adding it as a project dependency:
| |
Next, you need to add the reporter to your playwright.config.js configuration:
| |
Once set up, executing tests on GitHub Actions will display the results in the summary.

The reporter is also customizable, offering options such as detailed views and error displays. Dive into the GitHub Actions reporter documentation for a comprehensive understanding.
Give it a try, and let me know your experiences. Feedback and suggestions are always appreciated!