Take your SharePoint social features to the next level with “I like it” and “Tags” counters: Part 4
This post is over a year old, some of this information may be out of date.
My intention was to write three blog posts on this topic, but a commenter told me that a problem arises with blog post items. The counters always return zero.
In this part I will show you why this is happening and what you could do to solve this.

First of all the reason why it is happening.
Reason
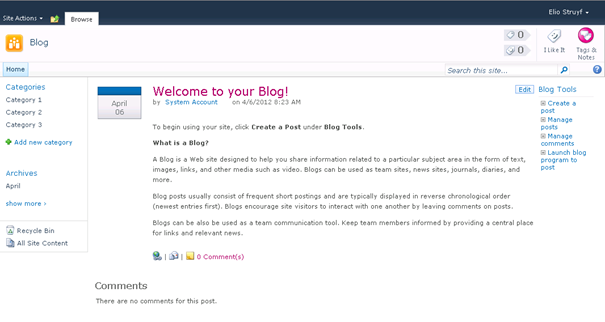
A standard blog post URL in SharePoint looks like this: http://sp2010/Lists/Posts/Post.aspx?ID=1.
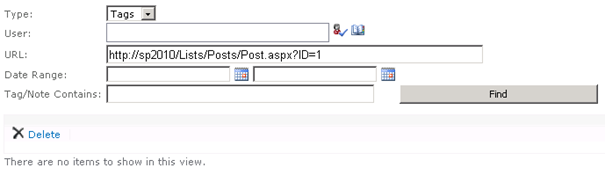
Using this URL on the Manage Social Tags and Notes page of my user profile service, it did not return any results.

Normally it should return the following items:

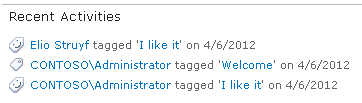
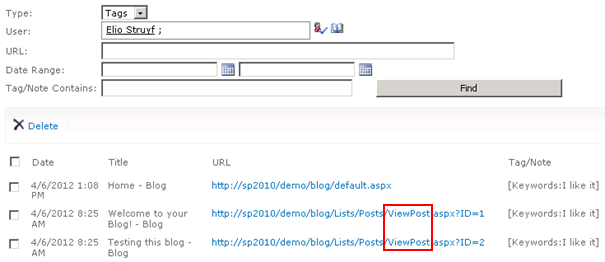
When I did a query for all the tags from a specific user, I noticed something interesting:

The tags are not linked to the Post.aspx page, but to the ViewPost.aspx page: http://sp2010/Lists/Posts/ViewPost.aspx?ID=1.
When I checked the URL of the Social Data Frame, I saw that it also used the ViewPost.aspx page as reference.
Solution
The solution is very simple, you only need to replace the Post.aspx from the URL path with ViewPost.aspx.
Here is the code to do this:
// Get page URLUri uri = this.Page.Request.Url;// Check if it is a blog postif (-1 == uri.AbsoluteUri.IndexOf("post.aspx", StringComparison.OrdinalIgnoreCase)){ // Check if page is welcome page string root = web.RootFolder.WelcomePage; // Check if welcome page is not empty if (!string.IsNullOrEmpty(root)) { if (uri.AbsoluteUri.Contains(root)) { uri = new Uri(SPContext.Current.Web.Url); } }}else{ uri = new Uri(uri.AbsoluteUri.Replace("Post.aspx", "ViewPost.aspx"));}Here you can find the whole code:
Result

Related articles
Take your SharePoint social features to the next level with “I like it” and “Tags” counters: Part 1
Take your SharePoint social features to the next level with “I like it” and “Tags” counters: Part 2
Take your SharePoint social features to the next level with “I like it” and “Tags” counters: Part 3
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
