Retrieving the image its focal point of a SharePoint Modern page
This post is over a year old, some of this information may be out of date.
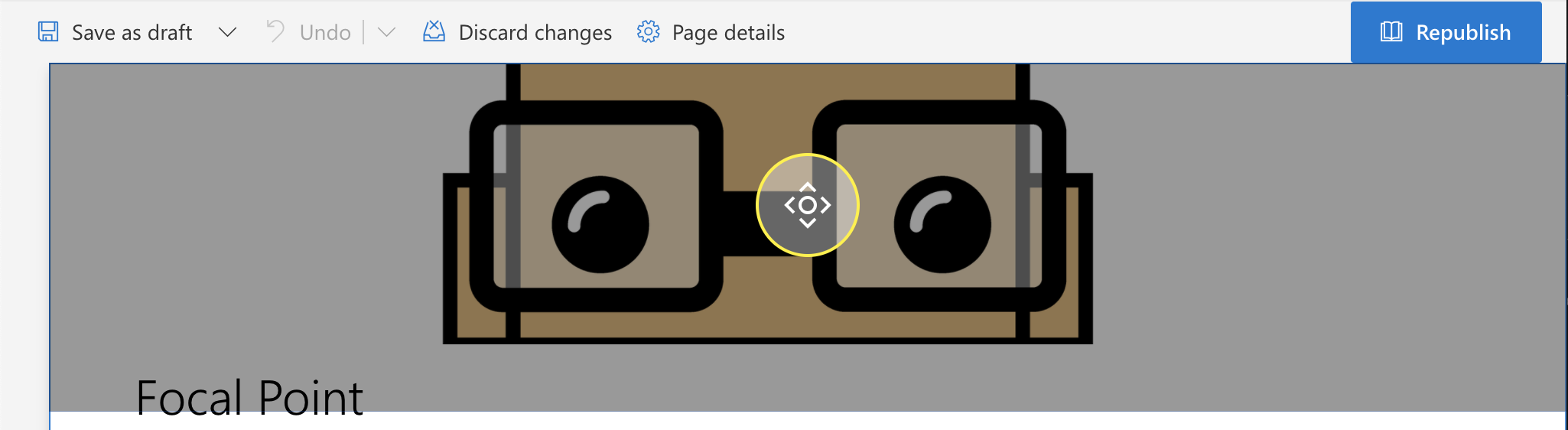
On SharePoint modern pages, you can set the focal point of the header image. Having this kind of control is excellent for creating compelling pages.

What if you also want to make use of the same focal point in your roll-ups? Luckily this is also possible, and it depends a bit on how you retrieve the data.
Where to retrieve this information?
The header image information is available as a field property on the page named LayoutWebpartsContent. This field contains an HTML string with some JSON parsed string, which provides all properties of how the header needs to render.

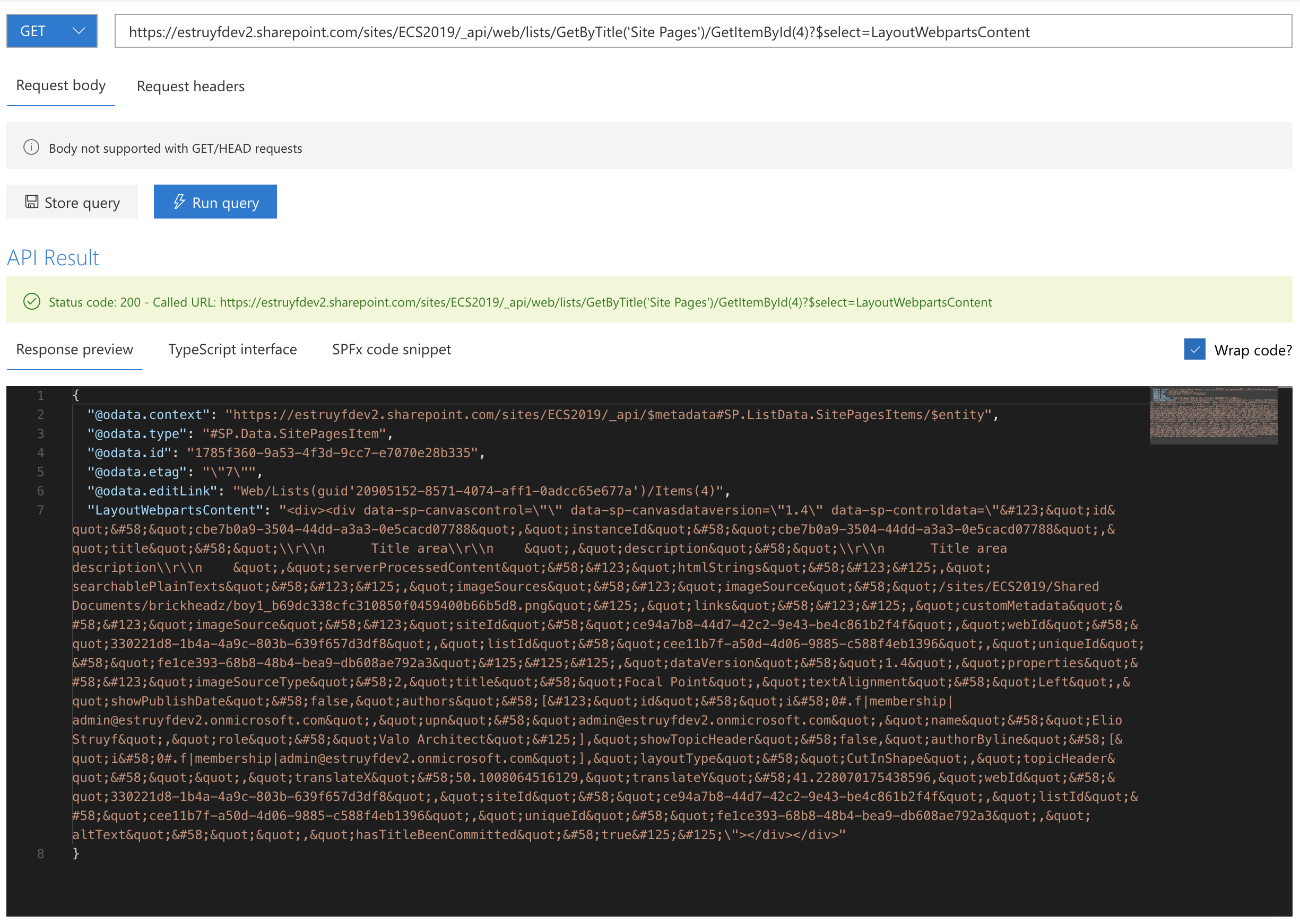
To get this information, you can use a REST API call and specify to retrieve the LayoutWebpartsContent field information. You can use the following API call: /_api/web/lists/GetByTitle('Site Pages')/GetItemById(4)?$select=LayoutWebpartsContent;

As mentioned, the data you get back is an HTML encoded string with a JSON control data attribute. This data needs some parsing to get the actual values.
Parsing the HTML control data
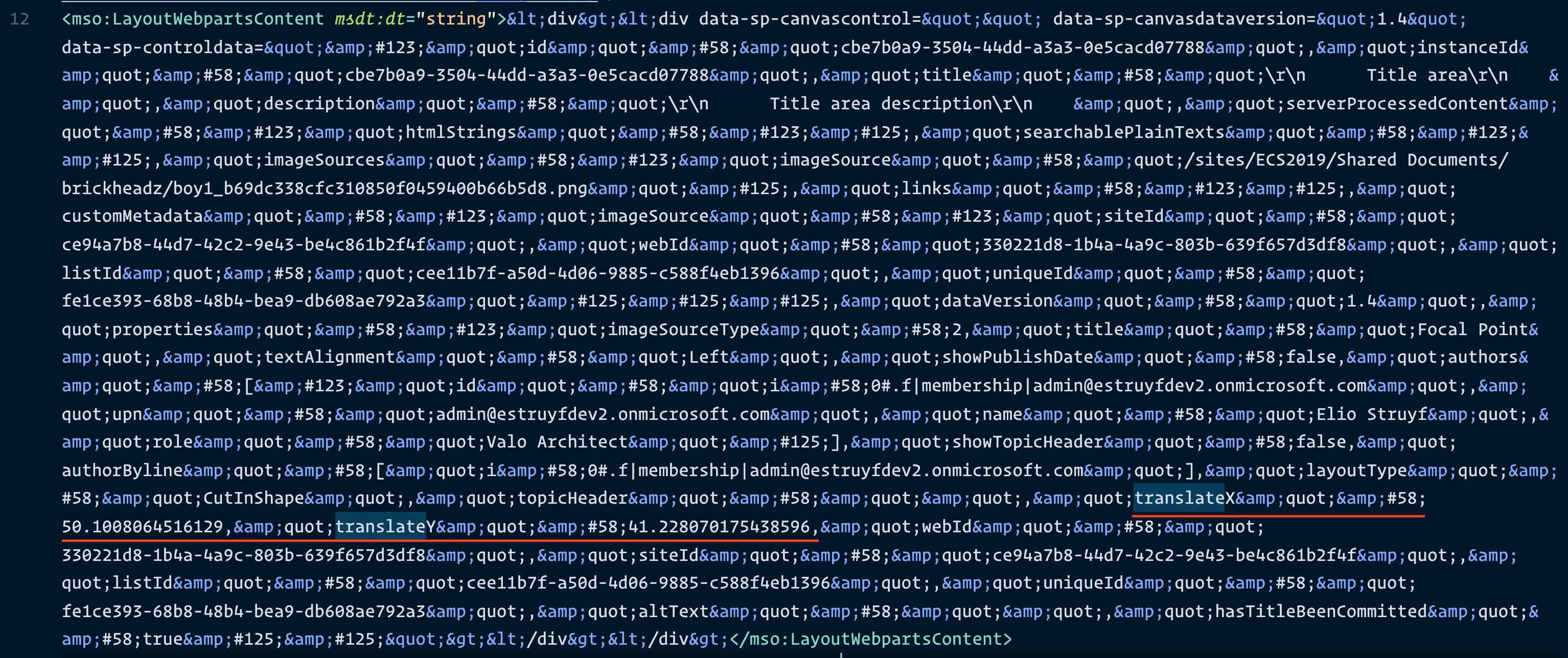
As the data is an HTML encoded string, this needs some decoding first to get the JSON value. We are looking for the translateX and translateY properties that are available in the JSON object. You can use these values to apply as the background positioning x and y CSS properties to get the same focus point. The decoding of the JSON object looks as follows:
The contents of the JSON string look like this:
Retrieving the data via search
The good news is that you can also retrieve this information via search. To extract the data via search, all you need to do is pass the LayoutWebpartsContentOWSHTML managed property to the SelectProperties parameter.
Happy coding!
Related articles
Why it is important to keep the version in sync when using the library component in SharePoint Framework
Handling page creation events in your SPFx application customizer
Aborting your fetch requests in your SharePoint Framework extensions during navigation events
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
