How to let custom property pane fields enable the apply button in SharePoint Framework
This post is over a year old, some of this information may be out of date.
Since the SharePoint Framework v1.2.0 release; it is now possible to let your custom property pane fields trigger the apply button in non-reactive property panes. Before this release, you had to implement your own logic to re-render the contents of your web part or use the reactive property pane.
So, what changed?
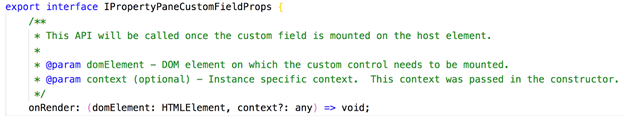
In the previous versions, the onRender method of your custom property pane field had two arguments:
- The HTML element
- Context

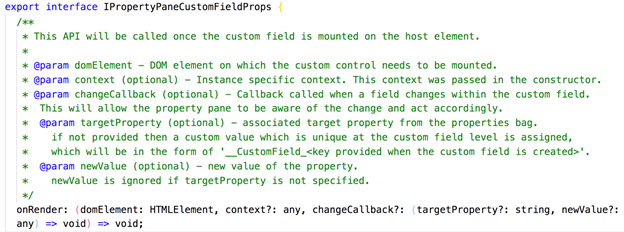
Since version 1.2.0 a new argument has been added:
- Change callback function

This is a callback function which gets provided to your custom field by the property pane. You can make use of this to let the property pane know a change happened in one of your custom fields. If you use this in combination with a non-reactive property pane (that is the property pane with an apply button at the bottom) it will trigger the button to get enabled.
Show me the code
Code snippet of my onRender method:
/** * @function * Renders the custom field */private render(elem: HTMLElement, ctx?, changeCallback?: (targetProperty: string, value: any) => void): void { const props: ISampleInsecurePasswordHostProps = { key: this.properties.key, label: typeof this.label === "undefined" ? null : this.label, description: typeof this.description === "undefined" ? null : this.description, initialValue: typeof this.initialValue === "undefined" ? null : this.initialValue, properties: this.properties, targetProperty: this.targetProperty, onRender: this.render, onChanged: changeCallback, onDispose: this.dispose, onPropertyChange: this.onPropertyChange };
// Construct the JSX properties const element: React.ReactElement<ISampleInsecurePasswordProps> = React.createElement(SampleInsecurePasswordHost, props);
// Calls the REACT content generator ReactDom.render(element, elem);}Code snippet of my method where I store my new property value:
private notifyAfterValidate(oldValue: string, newValue: string) { this.props.properties[this.props.targetProperty] = newValue; this.props.onPropertyChange(this.props.targetProperty, oldValue, newValue);
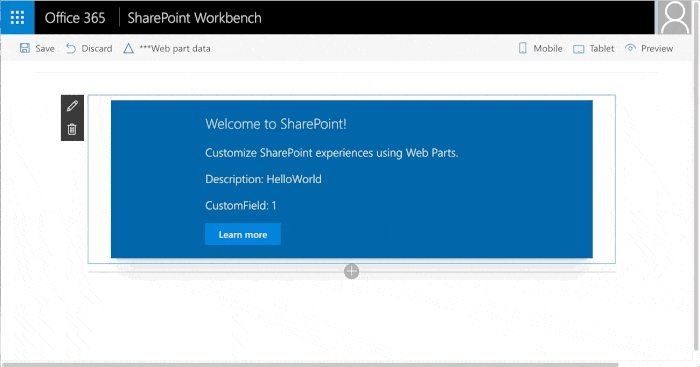
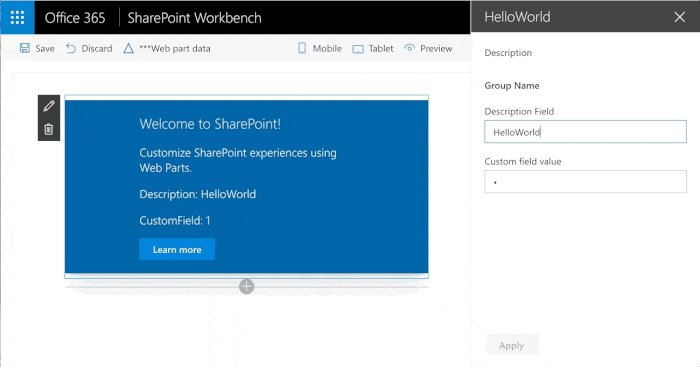
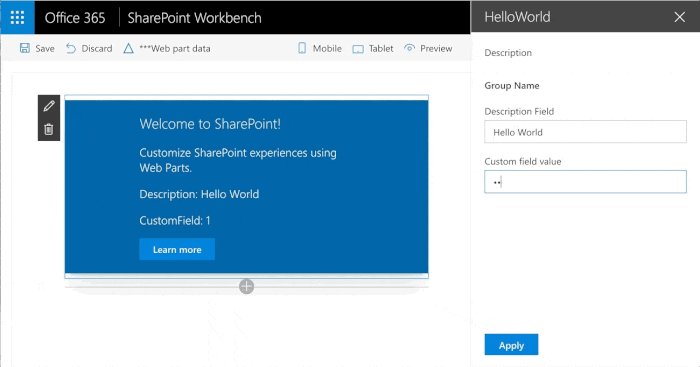
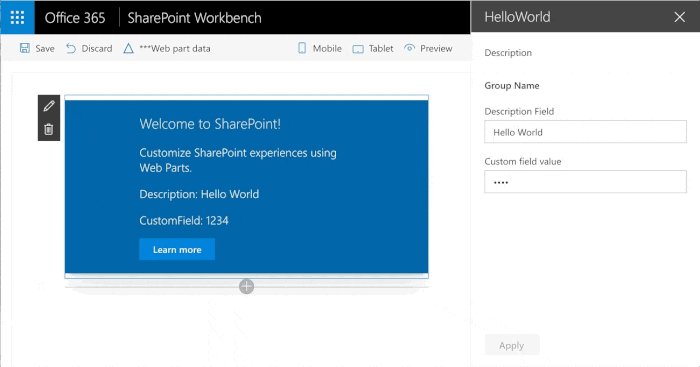
// Trigger the onChanged callback if (typeof this.props.onChanged !== "undefined") { this.props.onChanged(this.props.targetProperty, newValue); }}Result

The sample code of this custom field can be found here: InsecurePasswordPropertyField.ts gist.
BTW: it is really not a good idea to store a password in the property pane. This is just created as an example to show that it is really a different field.
Related articles
How to debug your SharePoint Framework web part
Search web part created with the SharePoint Framework
Toggle settings in the property pane of your SharePoint Framework web part
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
