Fixing font styling issues in your SPFx application customizers
This post is over a year old, some of this information may be out of date.
This will be a quick tip about a styling issue with the application customizers. If you are building application customizers that render something in the available top or bottom zones. It is recommended to add your own font styles. This might sound weird, but when you don’t do this, you might end up with styling differences between your pages.
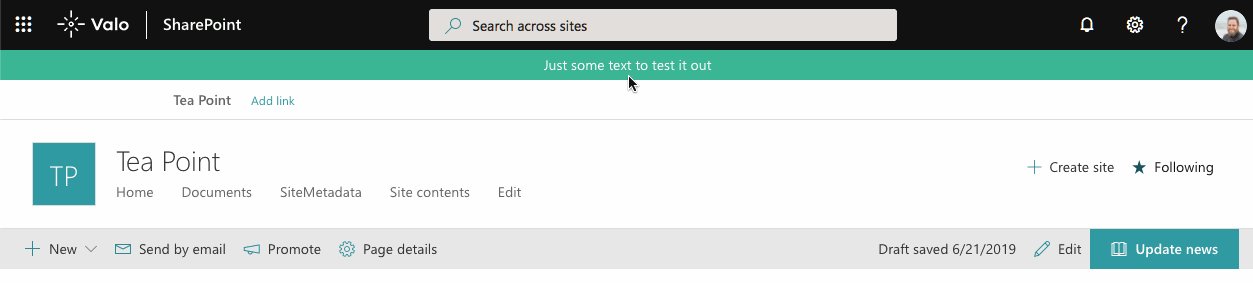
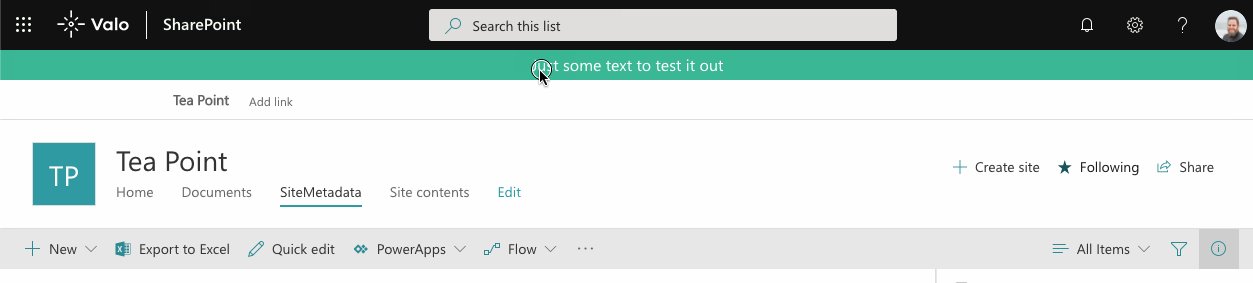
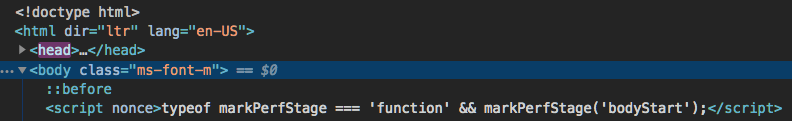
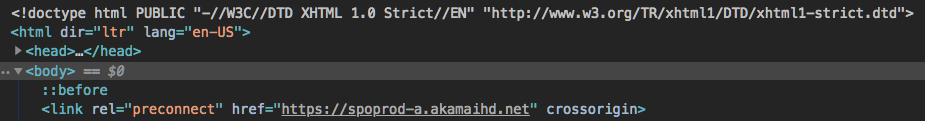
Here is an example of loading a sample application customizer on a modern page and in a list view:

The text on the list view is a bit bigger. The reason for this font size difference is that the body element on a modern page contains the ms-font-m class. This automatically sets the font size to 14px and font weight to 400.

On all other pages, this class is not present and due to that differences will occur.

An easy fix would be to add the ms-font-m class on the root element from your application customizer.
Related articles
How to debug your SharePoint Framework web part
Search web part created with the SharePoint Framework
Toggle settings in the property pane of your SharePoint Framework web part
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
