Things to know when using custom icons for VSCode commands
This post is over a year old, some of this information may be out of date.
You can specify an icon when adding commands to your Visual Studio Code extension. These icons are rendered when you register the commands, such as the explorer title bar, document title bar, and more.
You have three options for specifying the icon:
- Use the built-in product icons from Visual Studio Code. Reference it as:
$(icon-name); - Use an icon font that you can define in your
contributes.iconssection. Once you have defined the icon font, you can reference it as:$(icon-name); - Use an image (SVG, png, …) to specify the icon.
This change in version 1.83.0 made me write this article, as it affected one of my extensions.
Using SVGs as icons
When you want to use an image file as an icon, you can specify the path to the image file in the icon property of the command. The path is relative to the extension root.
{ "contributes": { "commands": [ { "command": "extension.sayHello", "title": "Hello World", "category": "Hello", "icon": { "light": "path/to/light/icon.svg", "dark": "path/to/dark/icon.svg" } } ] }}Image specifications
- The size of the image should be
16x16pixels. When using an SVG, make sure that thewidthandheightattributes of the image are set to16; - SVG is recommended, but you can, for instance, use a PNG file as well.
What changed in version 1.83.0?
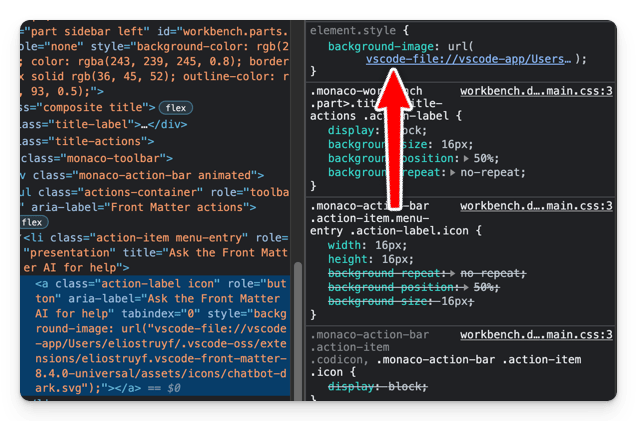
To explain this, we need to look at how these icons were rendered in the UI. In the versions older than 1.83.0 of Visual Studio Code, the icons were added as the background image of the element in the UI.

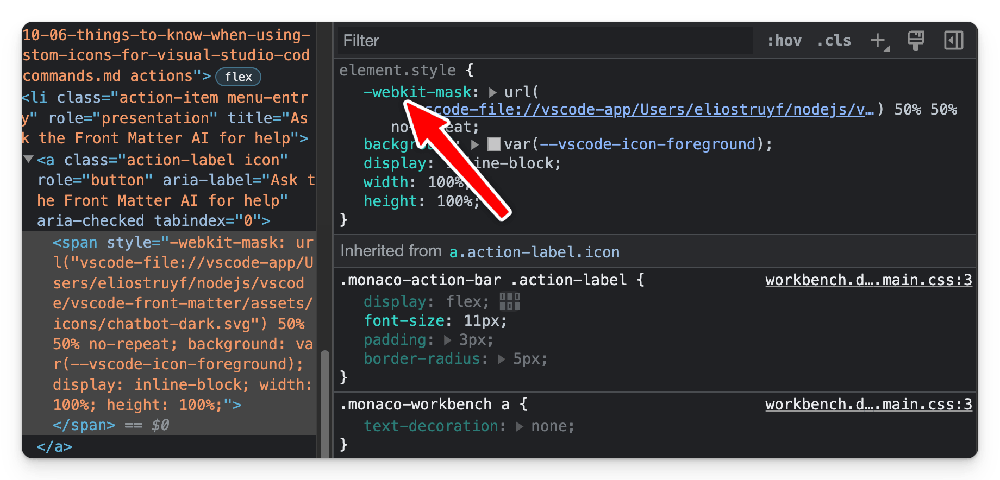
In the newer versions of Visual Studio Code, the icons are added as a background mask to the element.

As images are now used as a mask, the need for a light and dark version of the icon is not required anymore.
The current Visual Studio Code theme determines the color of the icon. Behind the scenes, the --vscode-icon-foreground CSS variable is used for it.
This change gives the VSCode team and theme authors more control of the icon. For instance, before, you could use a colored icon, but right now, as it is used as a mask, this always renders in the same color.
Update
In version 1.83.1 they reverted the masking logic to how icons where originally loaded. More information on: Theme colour applied to SVG icons.
Related articles
#DevHack: Open custom VSCode WebView panel and focus input
#DevHack: How to rename a file from a VSCode extension
In this DevHack we will learn how to rename a file from a vscode extension. If you are looking for a simple appraoch, this will be the one to use.
#DevHack: language-specific settings in a VSCode extension
Get to know how you can set language-specific settings straight from within the code of your Visual Studio Code extension.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
