Changing the number of visible list views in the view selector of a list or library
This post is over a year old, some of this information may be out of date.
For a colleague I did some checks on how the view selector rendering is achieved in lists and libraries. While digging through the code I found a very useful property, which is the ClientPivotControl.prototype.SurfacedPivotCount property. This property is used to define the amount of list views that are visible on the list view selector.
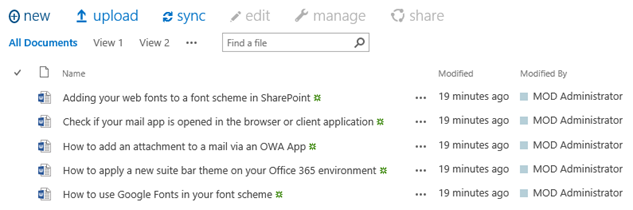
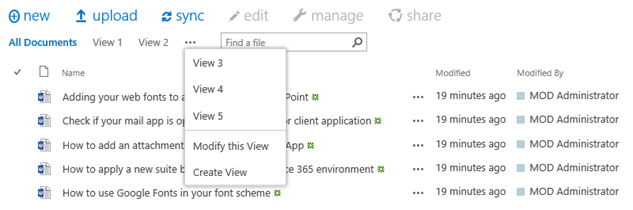
The default property value is 3, which you can also check in all your lists and libraries. You always receive three view links, the other views can be accessed underneath in the list view menu (…):


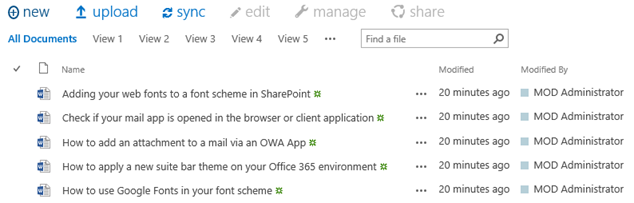
Now by changing this property, for example to 6 in my example, all my list views become available:

The code to achieve this fairly simple:
// With MDS enabledExecuteOrDelayUntilScriptLoaded(function () { if (typeof ClientPivotControl.prototype.SurfacedPivotCount !== "undefined") { ClientPivotControl.prototype.SurfacedPivotCount = 6; }}, "start.js");
// Without MDSif (typeof ClientPivotControl.prototype.SurfacedPivotCount !== "undefined") { ClientPivotControl.prototype.SurfacedPivotCount = 6;}Video
Video made by Webucator.
Related articles
Search Hover Panel Positioning Bug in non IE Browsers (SharePoint 2013)
Adding a custom action to a callout in SharePoint 2013
Customize the star rating images in SharePoint 2013
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
