Will I was doing some preparation for a new talk about how you can make use of the Office UI Fabric in your applications/add-ins. I found a session from Connect() from Humberto Lezama Guadarrama which shows you what UI Fabric is and how to use it (Office UI Fabric - Connect()). There is something very interesting at around minute 3:50, Humberto shows you how the add-in can switch its colors based on the Office client theme which is set by the user.
Note: the sample application can be found here - Office Add-in Fabric UI Sample.
Unfortunately, the code for changing the add-in colors based on the Office theme is not available in the sample. So I did some research and created a sample application which visualizes the Office client theme colors.
Retrieving the Office theme
Retrieving the Office theme is even easier than I expected. Since the 1.1 version of the Office.js JavaScript API there is an officeTheme property available. The officeTheme property contains four HEX color values which can be used in the add-in.
- bodyBackgroundColor
- bodyForegroundColor
- controlBackgroundColor
- controlForegroundColor
Note: more information about this property can be found here - Context.officeTheme property.
Important: retrieving the Office theme colors is only available for Office 2016 and requires version 1.1 of the Office.js JavaScript API.
The values can be retrieved like this:
| |
Using the colors in your add-in
The way to use these colors in you add-ins is by applying it via JavaScript. Here is an example:
| |

Office client theme colors add-in
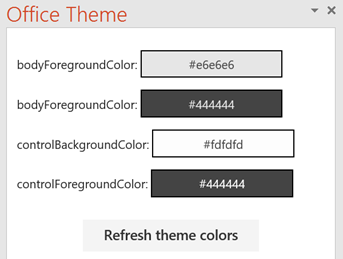
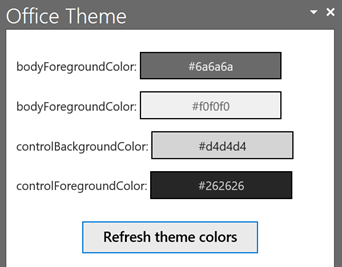
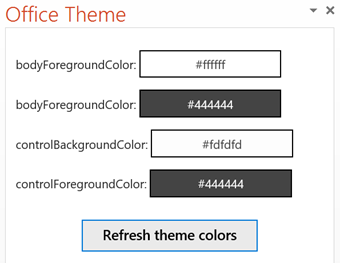
I created a sample add-in which visualizes the Office client theme colors. Here is an example of the output:
Colorful

Dark gray

White

The add-in can be found on GitHub: https://github.com/estruyf/Office-Client-Theme-Colors.